最近、Dockerを使って静的サイトジェネレーターのGatsby開発環境を整備してみましたのでメモとして残したいと思います。
Gatsbyとは
Gatsbyは、ウェブサイトやアプリを作成するためのReactベースのオープンソースフレームワークです。2000を超えるプラグインと、デフォルトで組み込まれているパフォーマンス、スケーラビリティ、およびセキュリティを使用して、想像できるあらゆるものを構築します。
※ gatsbyjs.comより引用
開発環境のセットアップ
筆者の環境
参考までに私のインストール環境を紹介します。
| OS | macOS Catalina |
| docker desktop | 2.4.0.0(48506) |
ディレクトリ構成
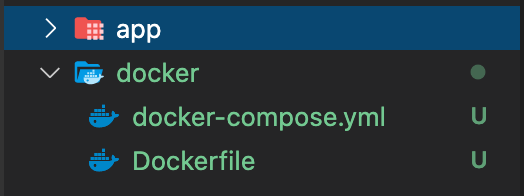
プロジェクト用のディレクトリを作成し、appとdockerを作成しています。

- app
- gatsbyで作成したアプリを保存
- docker
- Docker関連の設定ファイルを保存
設定ファイルを作成
dockerフォルダの中にDockerfileとdocker-compose.ymlを作成します。
Dockerfile
FROM node:12.19.0-alpine3.12
WORKDIR /home/node/app
RUN apk update && \
apk add git yarn build-base autoconf automake libtool pkgconfig nasm && \
yarn global add gatsby-cli && \
gatsby options set package-manager yarn
EXPOSE 8000 9000docker-compose.yml
version: "3.7"
services:
dev:
build:
context: .
dockerfile: Dockerfile
container_name: gatsby
ports:
- "8000:8000"
- "9000:9000"
volumes:
- ../app:/home/node/app
environment:
- NODE_ENV=development
tty: true
stdin_open: trueDockerの実行
Dockerイメージのビルドとコンテナの実行を行います。ビルドは初回のみ行います。
初回(Dockerイメージのビルドも含む)
% docker-compose up -d --build2回目以降(コンテナの実行のみ)
% docker-compose up -dコンテナの終了
% docker-compose stopGatsbyコマンドの実行
Gatsbyに関するコマンドを実行する場合はコンテナへログインしてから行います。
コンテナへログイン
% docker exec -it gatsby sh
/home/node/app # Gatsbyサイトの作成
下記コマンドでデフォルトスターターのサイトが作成されます。
/home/node/app # gatsby new testgatsby newコマンドは以下の書式になっています。
/home/node/app # gatsby new サイト名 スターターURLスターターを以下から探すことが出来ます。
URLを省略するとgatsby-starter-defaultが適用されます。
開発用のサーバの起動
/home/node/app # cd test
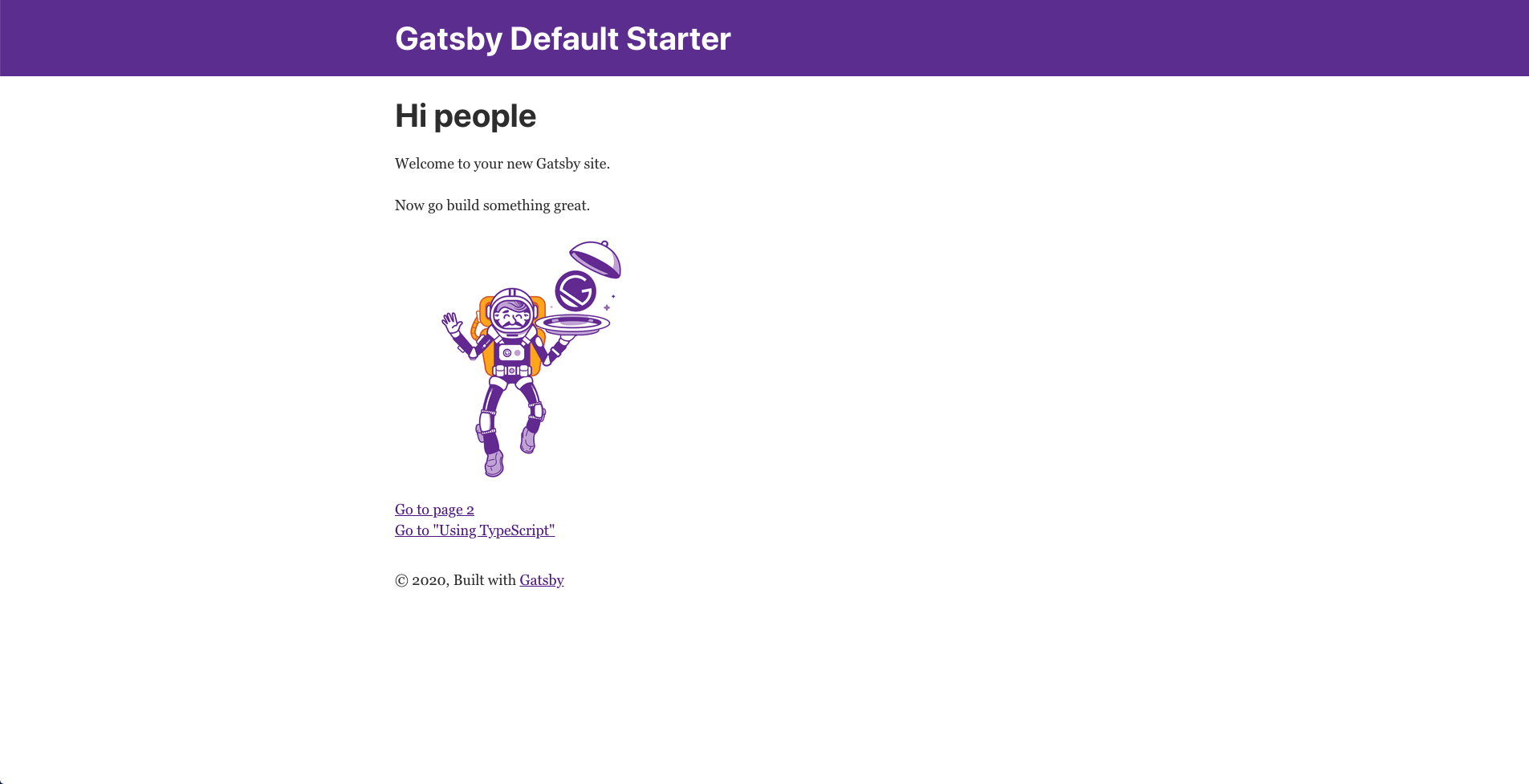
/home/node/app/test # gatsby develop --host 0.0.0.0ブラウザからhttp://localhost:8000へアクセスすると以下のようなページが表示されます。

ページの静的化
/home/node/app/test # gatsby build/home/node/app/test/publicへ静的化されたファイルが生成されます。
静的化されたファイルを確認するには以下を実行します。
/home/node/app/test # gatsby serve --host 0.0.0.0ブラウザからhttp://localhost:9000へアクセスすると静的化されたページが表示されます。



コメント