この記事ではhttps-portalを使ってHTTPサービスをHTTPS化する方法を解説しています。
https-portalとは
NginxとLet’s encryptを内包したDockerイメージで、HTTPで動作しているサービスを簡単にHTTPS化することが出来ます。証明書の取得や自動更新、HTTPS化の設定などをDockerコンテナを起動するだけで行うことが出来ます。詳しくは以下のGithubのページを見てみてください。
- Githubリンク: https://github.com/SteveLTN/https-portal
前提
- https-portalを使用する上で、Docker(docker-composeも使える)環境が必要になります。
- HTTPS化したサイトを外部に公開するにはドメインを取得していて、名前解決が可能な状態で、対象サーバの80・443番ポートが使用可能で外部に公開されている必要があります。
クイックスタート
以下のリンクの docker-compose.yml を元に設定をしていきます。
※ services: が抜けていたので追記しています。
version: '3'
services:
https-portal:
image: steveltn/https-portal:1
ports:
- '80:80'
- '443:443'
links:
- wordpress
restart: always
environment:
DOMAINS: 'wordpress.example.com -> http://wordpress:80'
# STAGE: 'production' # Don't use production until staging works
# FORCE_RENEW: 'true'
volumes:
- https-portal-data:/var/lib/https-portal
wordpress:
image: wordpress
links:
- db:mysql
db:
image: mariadb
environment:
MYSQL_ROOT_PASSWORD: '<a secure password>'
volumes:
https-portal-data:上記を適宜設定して実行するとHTTPS化された状態のWordpressの環境が立ち上がります。
基本的に書き換える必要がある項目は https-portal の environment です。
DOMAINS: 'wordpress.example.com -> http://wordpress:80'- ドメインとHTTPで動作しているバックエンドサーバを指定しています。この場合は、
wordpress.example.com宛のアクセスをDockerネットワークで接続されている、wordpressコンテナへHTTPS化してリバースプロキシするように設定されています。
- ドメインとHTTPで動作しているバックエンドサーバを指定しています。この場合は、
# STAGE: 'production'- この行はコメントアウトされていますが、設定されていない場合のデフォルト値は
stagingとなります。この場合はLet’s encryptのテスト証明書となり、証明書エラーが表示されます。この行のコメントを解除すると本番環境として動作し、証明書エラーは表示されなくなります。productionの場合は短期間に何度も証明書を取得することが出来ないため、検証はstagingで行い問題が無いようであればproductionに切り替えるようにします。 - local、staging、production を指定することが出来ます。(詳細は後述)
- この行はコメントアウトされていますが、設定されていない場合のデフォルト値は
- # FORCE_RENEW: ‘true’
- 通常は証明書の有効期限の30日前までは再署名しませんが、強制的に更新を行いたい場合はコメントを解除します。production で何度も更新を行うと証明書の取得すら出来なくなる場合があるため注意が必要です。
STAGEの設定
STAGEの設定をlocal、staging、productionで試してみます。docker-compose.yml自体はクイックスタートのものよりもシンプルにして、wordpress + db では無く、単純に nginx のみ動作させることにします。
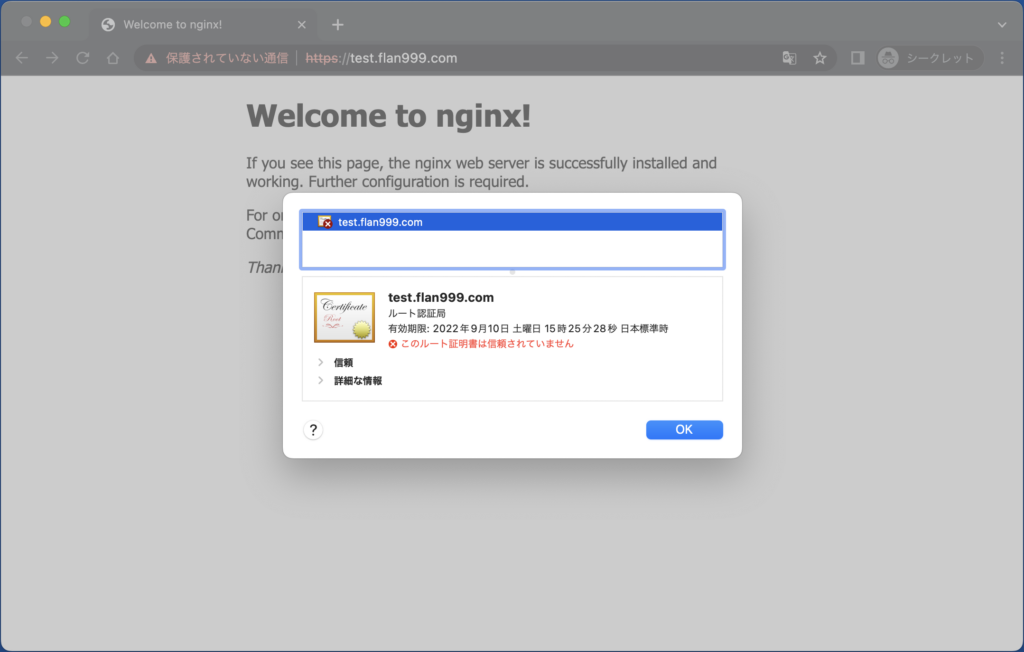
STAGE: ‘local’
Let’s encryptでは無く、自己証明書が発行されます。ドメインが無くても /etc/hosts を編集して試すことが出来ます。テスト目的でとりあえずHTTPS化したい時に利用出来るかと思います。
以下はローカルのマシンで試しました。/etc/hosts を編集し、127.0.0.1 test.flan999.com を追記しました。
version: '3'
services:
https-portal:
image: steveltn/https-portal:1
ports:
- '80:80'
- '443:443'
restart: always
environment:
DOMAINS: 'test.flan999.com -> http://nginx:80'
STAGE: 'local'
# FORCE_RENEW: 'true'
volumes:
- https-portal-data:/var/lib/https-portal
nginx:
image: nginx
restart: always
volumes:
https-portal-data:docker-compose up -d を実行すると自己証明書を作成して立ち上がります。

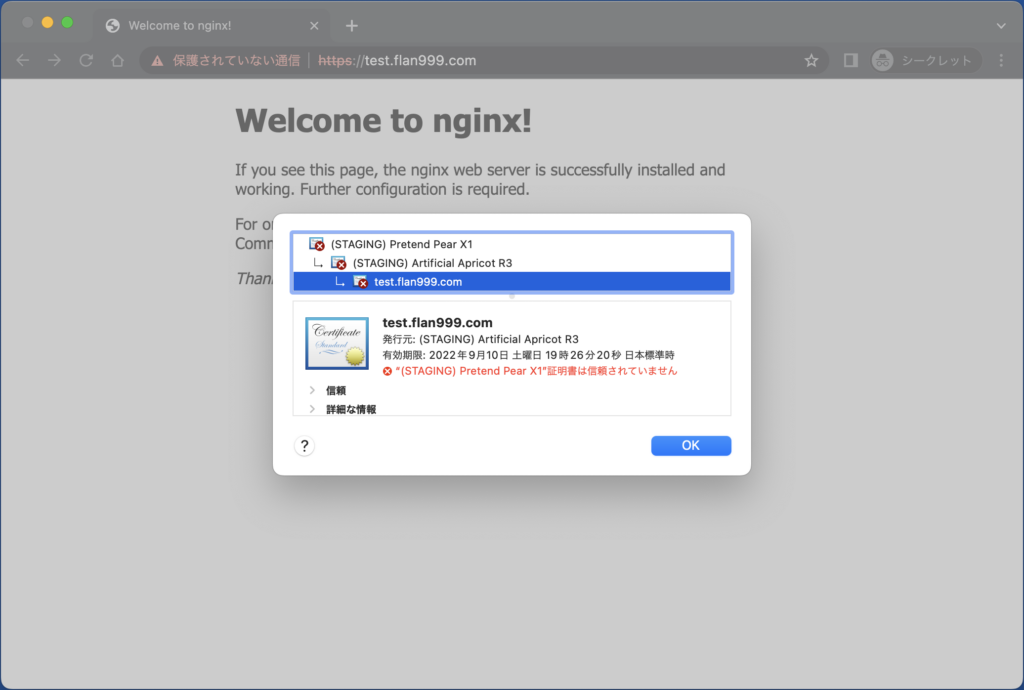
STAGE: ‘staging’
Let’s encryptのステージング環境にて証明書を発行します。こちらも自己証明書と同様に証明書エラーが表示されますが、本番環境と同様の流れで証明書を発行出来ます。ステージング環境より本番環境の方がレート制限が厳しいため、本番環境へ適用する前に設定に問題が無いか確認を出来ます。本番環境で証明書を取得する前にステージングで証明書を取得して動作に問題が無いかを確認することをおすすめします。
version: '3'
services:
https-portal:
image: steveltn/https-portal:1
ports:
- '80:80'
- '443:443'
restart: always
environment:
DOMAINS: 'test.flan999.com -> http://nginx:80'
STAGE: 'staging'
# FORCE_RENEW: 'true'
volumes:
- https-portal-data:/var/lib/https-portal
nginx:
image: nginx
restart: always
volumes:
https-portal-data:docker-compose up -d を実行するとステージング環境で証明書を発行して立ち上がります。

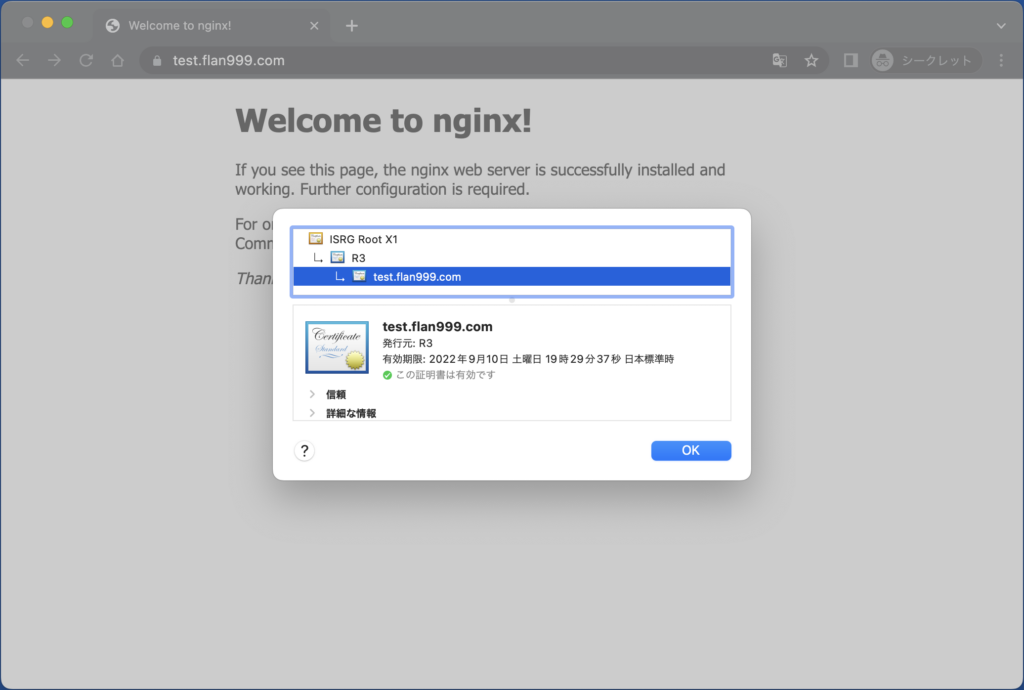
STAGE: ‘production’
Let’s encryptの本番環境に証明書を発行します。最終的にこちらの証明書を用いてWebサーバが外部に公開されることとなります。
version: '3'
services:
https-portal:
image: steveltn/https-portal:1
ports:
- '80:80'
- '443:443'
restart: always
environment:
DOMAINS: 'test.flan999.com -> http://nginx:80'
STAGE: 'production'
# FORCE_RENEW: 'true'
volumes:
- https-portal-data:/var/lib/https-portal
nginx:
image: nginx
restart: always
volumes:
https-portal-data:STAGEを書き換え、docker-compose up -d --force-recreate を実行するとステージング環境で証明書を発行して立ち上がります。


コメント